Justify Text Photoshop In How To
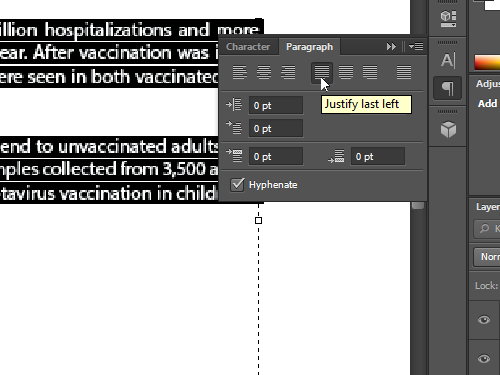
Text is stated to be justified whilst it's far aligned with each edges. you may pick to justify all text in a paragraph apart from the last line, or you could justify text in a paragraph consisting of the final line. the settings you select for justification affect the horizontal spacing of strains and the classy attraction of type on a page. With multiple layer now selected, the align and distribute alternatives grow to be available. let's take a closer study them. the align options. the first six icons inside the row are the align alternatives. from left to proper, we've got align top edges, align vertical facilities, align bottom edges, align left edges, align horizontal facilities, and align proper. Select justification type for horizontal textual content. there are 4 alternatives in photoshop for justification type. you will want to select one among them if you want both edges of the textual content to be aligned. justify remaining justifies all lines except the final line and that last line it's far left aligned. Full justification appears in reality fine, specifically whilst writing in column layout. so if you make a decision to write down a christmas publication, and determine to apply columns, keep in mind this trick: control + shift +j! in case you would really like to down load this educational, you could do so here: justify textual content in photoshop elements.
The Way To Justify Text In Photoshop 15 Steps With Pictures

A Way To Justify Textual Content In Photoshop Trickyphotoshop
Justified kind presents a mass of text with unified, crisp edges shaped justify text photoshop in how to through characters that fill the width of each line. adobe photoshop treats textual content alignment as a paragraph characteristic and separates justification from different alignment alternatives, which includes flush left, flush proper and focused. See more movies for how to justify text in photoshop.
The Way To Justify Text In Photoshop Trickyphotoshop
On this adobe photoshop cc academic, i go over the way to align your textual content inside pointers the use of rulers, guides, the character panel and transformation equipment. instagram: www. instagram. com. Choose justification kind for horizontal text. there are 4 alternatives in photoshop for justification type. you'll want to pick certainly one of them if you need each edges of the textual content to be aligned. justify closing justifies all traces besides the remaining line and that ultimate line it's far left aligned. To trade point textual content to paragraph text, pick the sort layer and select type > convert to paragraph textual content from the menu bar. choose window > paragraph to view the paragraph panel. within the paragraph panel, you could view the diverse justify alternatives.
Photoshop Elements Tip Pressure Justify Text Youtube
Alternative 2 begin by means of deciding on the kind device. truly click on your picture and begin typing. observe the justify alternatives are grayed out within the paragraph palette. with the text layer decided on, visit kind > convert to paragraph textual content. you could now select justification alternatives inside the paragraph palette. Make certain that you choose the entire textual content that you need to justify. right here you may see diverse settings. now click on at the “justify” option and press enter/return. and here’s your record, fully justified. and we are finished right here. if you have any doubt, make sure you ask it inside the comment phase below earlier than leaving this web page. A way to justify textual content in photoshop. step 1. create a paragraph-type bounding box to set justified type in adobe photoshop. picture credit: photograph courtesy adobe structures. press "t" to step 2. choose and format textual content justify text photoshop in how to inside the character panel. picture credit score: image courtesy adobe systems. type or paste your.
The Way To Center Textual Content Vertically Within A Textbox In Photoshop
Right here are the stairs to follow: 1. click on at the textual content tool (t) 2. drag the device three. upload text within the selected area 4. pick out the textual content and click on align menu in paragraph 5. justify the textual content. Textual content is stated to be justified whilst it is aligned with both edges. you could select to justify all textual content in a paragraph aside from the closing line, or you could justify text in a paragraph consisting of the remaining line. the settings you pick for justification affect the horizontal spacing of lines and the aesthetic enchantment of kind on a page. Photoshop factors tip: pressure justify text www. mycorneronline. com/academic/class/amusing/funextras4_68. html.
Photoshop factors will use the textual content box to try this for you. step 2) align the textual content. while your textual content is entire, click on and drag the cursor over the words to focus on them. subsequent, press ctrl + shift + j (mac: cmd + shift + j) to justify the textual content. your textual content will line up flippantly on each the left and right sides of the container for a easy, neat appearance. Justified type provides a mass of text with unified, crisp edges shaped by means of characters that fill the width of every line. adobe photoshop treats textual content alignment as a paragraph characteristic and separates justification from different alignment options, including flush left, flush right and focused. Visit window>paragraph to open it up. ensure that you pick out the whole textual content that you want to justify. here you can see various settings. now click on at the “justify” option and press enter/return. Here are the stairs to observe: 1. click on at the text tool (t) 2. drag the tool three. upload text in the decided on location four. pick the text and click on align menu in paragraph five. justify the textual content.

Centering text in photoshop is similar to centering textual content in justify text photoshop in how to microsoft phrase. however, photoshop has a few greater capabilities that will let you get the ideal look for your textual content, centering the text box, the text itself, or only centering horizontally or vertically. vacationer’s pocket book, i discovered an aircraft charm in a field of actually vintage earrings, and introduced it to the front of the journal you could see how the leather in this receives scuffs and scratches it relying on what you need your scrub to be like i used orange crucial oil, simply a chunk, and dried orange peel from penzey’s the jars were from ikea ($399 for a package deal of 4) i made the labels myself in photoshop i was inspired by means of this project, which has For positioning text you don't want a bounding field. i by no means use bounding containers for text in ps. i click the textual content device with out dragging and set the textual content cursor with out a field. as soon as the text is entered, i will center it vertically or horizontally much like any other form using the align buttons--assuming i have some thing to align it to. Textual content is stated to be justified whilst it is aligned with each edges. you can pick out to justify all text in a paragraph aside from the last line, or you can justify text in a paragraph including the final line. the settings you choose for justification have an effect on the horizontal spacing of traces and the classy enchantment of kind on a web page.
Choose the text and visit the “window” menu, pick out the “paragraph” alternative from the drop-down menu a good way to open the “paragraph” tab. move onto the appeared tab and press the “justify last left”, the “justify closing centered”, the “justify final right” or “justify all” buttons to justify the textual content as you need. Set the cursor inside the textual content block and kind the text you need to justify or proper click and choose "paste" option from the drop-down menu to insert formerly prepared text. There are multiple approaches to make sure you have the capability to justify textual content in your chosen layout while operating with the type device in photoshop. i will verify that the following directions paintings in photoshop cs5 and cs6. option 1. start the system by way of developing a text field. try this by means of choosing the kind tool and then click on-and-drag to create text container. Middle textual content: text is flippantly centered in its column and ragged on each right and left edges. proper align textual content: all text is regardless of the proper margin and allowed to be ragged on the left aspect. the way to trade paragraph justification. 4 options in the paragraph panel produce justified textual content, in which photoshop inserts spaces between characters as necessary so that each line is flush on both left.
Select paragraphs you need to alternate. or choose a type later if you need all of the paragraphs in the kind layer to be choose justification from paragraph panel menu and input values for word spacing, letter spacing, and glyph scaling. the minimum and most values define a number perfect. Justifiedtext is spaced so the left and right facets of the textual content block both have a instantly area. you could choose several alternatives of justified textual content within the paragraph panel of justify text photoshop in how to photoshop, however i almost continually choose justify ultimate left. In an effort to justify text in photoshop, you need to launch the program. go to the "file" menu and pick out "new" to create a brand new blank document. within the regarded window set the document residences and.

Komentar
Posting Komentar